ブログを運営されている方以外にはジロリアンが唱える各種スペルの様に聞こえてしまいそうな名前の記事ですが、開設当時からブログ運営に関する記事を書きたいなーって思ってました。
と言うのも、2014年の11月末から分からないことだらけの中、ブログを初めまして、初心者には敷居が高いなぁ~って感じており、自分の防備録と同じことで困った人の助けになればいいなぁって思っていたからです。
まだまだ大したブログではありませんが、少しづつブログ運営についても書き連ねていければと思います。
wordpressの記事をFeedly上にVisit websiteと表示させる方法は簡単!すでに取得した過去記事は反映されないので、変更をするならお早めに!
目次
- 1 設定の流れ
- 1.1 なぜ設定したかったのか?
- 1.2 設定方法
- 1.3 何故表示されない?
- 1.4 注意点
- 1.4.1 取得済みの記事は反映されない この設定方法を知って、「やっとこれで無機質なデザインから解放される!」と思い、必死に過去の記事をFeedly上で更新しまくりましたが、全く表記は変わりませんでした。 時間をおいて20回ほど更新しましたが、Visitさんは現れません。 で、新しい記事を投稿したら、ちゃんと表記が変わっておりました。 Feedly上でどう表示されるかは配信時の設定に依存するみたいです。 試しに別のスマホで新しくFeedlyをインストールして自分のブログを登録してみたら、過去記事もvisitさんが表示されておりました。 そのため、すでに登録されている方のローカルアプリにダウンロードされた分の表示は変わりませんので、変更を行うなら読者が増えすぎないうちに早めにやりましょう(笑) オフラインで見れなくなる Feedlyは各サイトのテキストのみをローカルアプリにダウンロードしてるようです。 ネットを切ってFeedly上ですでに取得した記事を閲覧してみると、テキストはちゃんと表示されていましたが、画像は表示されませんでした。 まぁ、画像をローカルに保存してしまうと容量を圧迫するのは明白なんで、そうなりますよねー。 Feedlyさんが暇な時に更新された記事のテキストをダウンロードしておいてくれる為、visitさんを表示しなれけば、地下鉄で電波が繋がらない時でも閲覧可能と言うことです。 visitさんを表示させることによって、オンライン環境でしか表示できないようになってしまいますので、サイトがテキストメインか否かで話が変わってくるかと思います。 また、アフィリエイトやアドセンスをやっていらっしゃる方は、Feedly上ではテキストのみで広告が表示されないので、そういった意味のvisitさんもいるかと思います。 まとめ ワードプレスの投稿をFeedly上で「Visit website」と表示させるのは簡単だが、オンライン環境が必須になるというデメリットもあります。 自身のサイトの趣旨と照らし合わせてどちらにするかを選択すればよいかと思います。 まだまだ拙い情報ですが、ブログ運営にも役立つ情報をお伝えできればと思います! The following two tabs change content below.この記事を書いた人最新の記事 たんたん
- 1.4.2 最新記事 by たんたん (全て見る)
設定の流れ
では、順に設定の流れをお伝えいたします。
※Feedlyがなんぞや?RSSとはおいしいの?って話はまた別の記事で起こしたいと思います
なぜ設定したかったのか?
まず、何故、Feedlyの画面に「Visit website」を表示させたいと思ったのか?ですが。
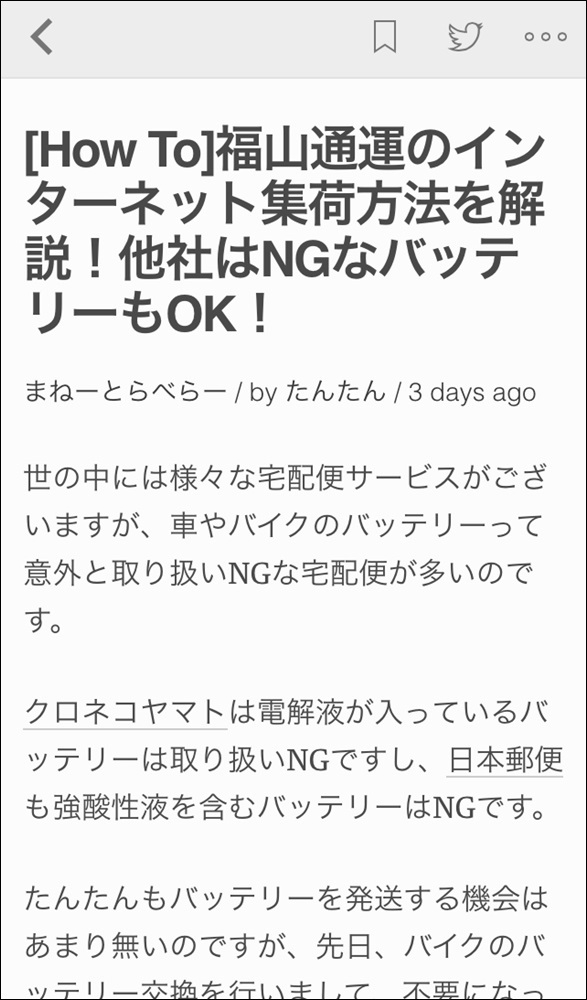
たんたんは自分のブログをFeedlyに登録して表示に問題が無いかを確認しているのですが、その時に「俺のブログがテキストと画像だけになってるやん・・・」って思ったからです。
いやですねぇ、例えば、先ほどの「俺のブログがテキストと画像だけになってるやん・・・」は赤太字で表示されるように書いてますが、Feedlyはテキストのみなのでそういった強調表現ってのが全く表示されないんですよねー。
すごくシンプルで素っ気ない表示に見えてしまったし、大事な部分と話に緩急を付ける為に太字と赤太字を使い分けているのが伝わって無いと思うと切なくなりまして・・・。
↓のような画面で自分のブログは表示されていたのですが、他のブログさんは画面に「Visit website」と表示されており、そのボタンを押すとブログ画面に遷移するので、運営者が意図した表示がされているページへと飛ぶのです。
これを設定したいなーってずっと思っていたわけです。
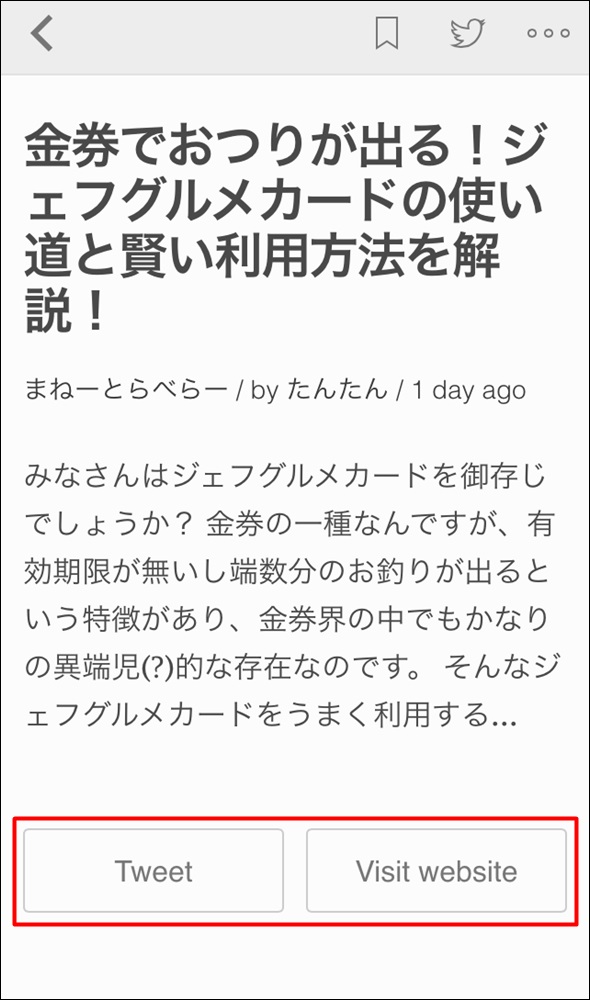
こんな画面も本当は。

こんな感じで表示されるはずなんですよー。
デザインもずぶずぶの素人ですが、たんたんはこのブログを暖色系の暖かい配色でマイルドにお金の話をしてきたいと思っているのをイメージ通りに伝えれず「うー」って思ってました。

設定方法
設定は方法はひじょーーーに簡単です。
ネットの回線が早ければ5秒くらいで終わります(笑)
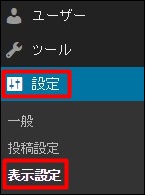
まずは、ワードプレスのメニューの「設定」から「表示設定」を選択します。

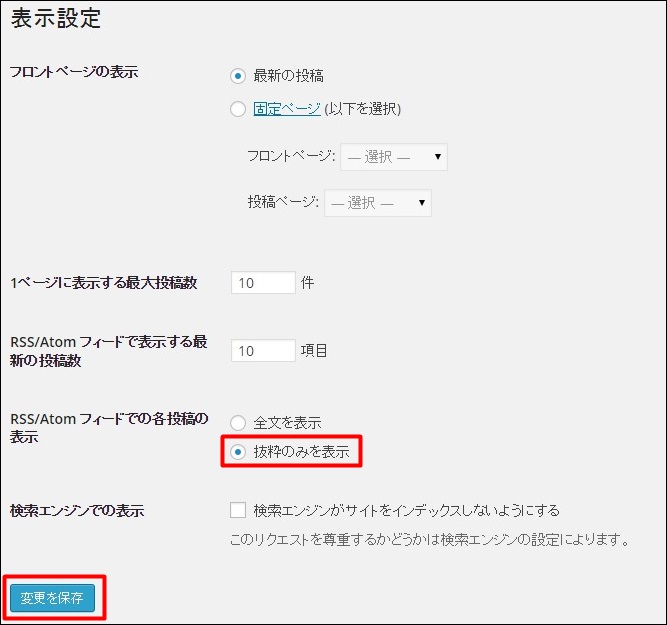
表示設定の画面の「RSS/Atomフィードでの各投稿の表示」の欄で「抜粋のみを表示」を選択して、「変更を保存」すれば設定完了です!

設定完了後にFeedlyで確認してみると、ちゃんと「Visit website」が表示されてるではありませんか!
やたー!

なぜ、こんな一瞬で設定できることを今まで放置していたのでしょう・・・
やっぱり調べることって大切であり、無知は罪なりってところですね。
ちなみにこの記事を書いた時点ではWordPress 4.0.1を使っておりますので、将来、設定方法が変わってたらすんません、その時はええ感じで上手い事やってください。
何故表示されない?
ワードプレスってPHPって言語を使っていて、ページを読み込むたびにHTMLを動的を生成するのですが、その過程でCSS(太字にするだの黄色い枠で囲むだののデザイン部分)を読み込みます。
そのCSSの読み込みも動的に行うのですが、このCSSファイルはPHPファイルと別に存在しており、FeedlyがサーバにあるCSSファイルを取ってこない(これない?)ので、デザインに関する部分が表示されないのです。
と、たんたんは思っております!(汗)
間違ってたらすみませんー、絶賛勉強中ですので、誤りがあれば加筆修正しときますー。
まぁでもCSSなんかそれぞれのwebサイトで別々に作っているので、同じタグの名前が存在することも多々あるでしょう。
Feedly上で各サイトを各々のデザインで表示させるには、それぞれのサイトのCSSもダウンロードしておかなければいけなくなるので、テキストと画像だけを落としてくるようになるのは当たり前だと思いますね。
注意点
と、喜んでいるもの束の間、世の中いいことばかりではありません。
この設定をする際には何点か注意すべき点があります。
取得済みの記事は反映されない
この設定方法を知って、「やっとこれで無機質なデザインから解放される!」と思い、必死に過去の記事をFeedly上で更新しまくりましたが、全く表記は変わりませんでした。
時間をおいて20回ほど更新しましたが、Visitさんは現れません。
で、新しい記事を投稿したら、ちゃんと表記が変わっておりました。
Feedly上でどう表示されるかは配信時の設定に依存するみたいです。
試しに別のスマホで新しくFeedlyをインストールして自分のブログを登録してみたら、過去記事もvisitさんが表示されておりました。
そのため、すでに登録されている方のローカルアプリにダウンロードされた分の表示は変わりませんので、変更を行うなら読者が増えすぎないうちに早めにやりましょう(笑)
オフラインで見れなくなる
Feedlyは各サイトのテキストのみをローカルアプリにダウンロードしてるようです。
ネットを切ってFeedly上ですでに取得した記事を閲覧してみると、テキストはちゃんと表示されていましたが、画像は表示されませんでした。
まぁ、画像をローカルに保存してしまうと容量を圧迫するのは明白なんで、そうなりますよねー。
Feedlyさんが暇な時に更新された記事のテキストをダウンロードしておいてくれる為、visitさんを表示しなれけば、地下鉄で電波が繋がらない時でも閲覧可能と言うことです。
visitさんを表示させることによって、オンライン環境でしか表示できないようになってしまいますので、サイトがテキストメインか否かで話が変わってくるかと思います。
また、アフィリエイトやアドセンスをやっていらっしゃる方は、Feedly上ではテキストのみで広告が表示されないので、そういった意味のvisitさんもいるかと思います。
まとめ
ワードプレスの投稿をFeedly上で「Visit website」と表示させるのは簡単だが、オンライン環境が必須になるというデメリットもあります。
自身のサイトの趣旨と照らし合わせてどちらにするかを選択すればよいかと思います。
まだまだ拙い情報ですが、ブログ運営にも役立つ情報をお伝えできればと思います!
The following two tabs change content below.

たんたん
ある日突然現れた「親の借金返済で転落人生」へと…!お金・家族・恋人・時間、全てを奪われた怒りを1年半ブログにぶつけてたら、気づけば「家計のプロ」となってた。見切り発車で会社を辞め「人生の火起こし人」として、独立系のファイナンシャルプランナーで起業。座右の銘は「人生、一念(一年)あれば必ず変えれる」!
■転落はある日突然に…プロフィールはこちら

最新記事 by たんたん (全て見る)
-
17.2%の日本人だけが使ってる、一切我慢せず年間2万円得する方法とは? - 2017年6月3日
-
キングコング西野に学ぶ「ファンづくりの大切さ」と「現場に足を運ぶ大切さ」 - 2017年1月21日
-
DTI SIMへのMNP乗り換え申し込みのやり方を解説!(前編) - 2017年1月20日
Feedlyは各サイトのテキストのみをローカルアプリにダウンロードしてるようです。
ネットを切ってFeedly上ですでに取得した記事を閲覧してみると、テキストはちゃんと表示されていましたが、画像は表示されませんでした。
まぁ、画像をローカルに保存してしまうと容量を圧迫するのは明白なんで、そうなりますよねー。
Feedlyさんが暇な時に更新された記事のテキストをダウンロードしておいてくれる為、visitさんを表示しなれけば、地下鉄で電波が繋がらない時でも閲覧可能と言うことです。
visitさんを表示させることによって、オンライン環境でしか表示できないようになってしまいますので、サイトがテキストメインか否かで話が変わってくるかと思います。
また、アフィリエイトやアドセンスをやっていらっしゃる方は、Feedly上ではテキストのみで広告が表示されないので、そういった意味のvisitさんもいるかと思います。
まとめ
ワードプレスの投稿をFeedly上で「Visit website」と表示させるのは簡単だが、オンライン環境が必須になるというデメリットもあります。
自身のサイトの趣旨と照らし合わせてどちらにするかを選択すればよいかと思います。
まだまだ拙い情報ですが、ブログ運営にも役立つ情報をお伝えできればと思います!
たんたん
■転落はある日突然に…プロフィールはこちら
最新記事 by たんたん (全て見る)
- 17.2%の日本人だけが使ってる、一切我慢せず年間2万円得する方法とは? - 2017年6月3日
- キングコング西野に学ぶ「ファンづくりの大切さ」と「現場に足を運ぶ大切さ」 - 2017年1月21日
- DTI SIMへのMNP乗り換え申し込みのやり方を解説!(前編) - 2017年1月20日


